Talking Shop: Behavioral, Structural and Cosmetic CSS
- Chris Wallace
- Wed Nov 16 2016
When working with styling rules, it can be easy to get lost in organizing what rules achieve what affect. In this article we'll look at how we can group together css styling rules by either behavioral, structural or cosmetic characteristic.
It’s no secret that CSS has a stigma attached when it comes to front-end development. It’s a strange sibling that sits next door to your programming language of choice (be it JavaScript, ASP.net, Spring MVC, Elm etc) but to create anything aesthetically pleasing in the browser there’s no way about it, you still need styling rules.

There’s been many ways to approach managing styling over the past couple of years alone. Less, Sass, Inline Styles and CSS Modules are all viable options, but used irresponsibly and you’re no better off than writing a standard .css file.

Atomic design has helped steer the mentality of writing more component based CSS, but how you get a reusable component to the right level of granularity is tricky. It’s quite easy to build components with isolated styling (colors, spacing, animations etc) all bundled into one css file/sass file etc. That’s how most CSS frameworks work out the box. But this introduces a problem, how do I elegantly extend/modify that component? Controlling variant CSS plays quite an important role as you scale your styling rules out. You need an approach so that__ you only have to write CSS rule sets once and reuse throughout your solution__ (this was the kind of thing mixins have tried to solve with Sass and Less).
For example…
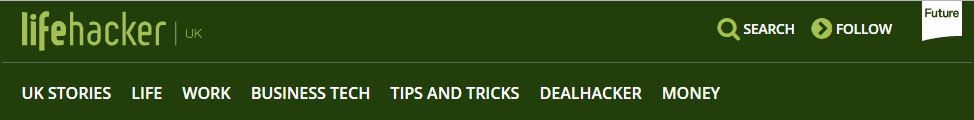
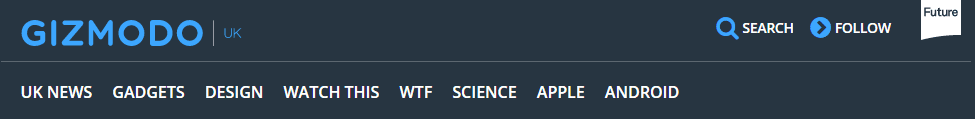
I love the website lifehacker, it’s always been a useful resource for different technical challenges. I also love its sister sites, gizmodo, kotaku and techradar. Again all good resources for info, but what I really love is their designs. It’s simple and minimalist, but also delivers a good amount of rich content and still conveys a brand. I just wrote “their designs” but really it’s just one single design. Let’s check out one of their richest components, the header.




Notice anything? They’re the same damn header! They behave the same, they’re structured the same, the only variant is the colour and space. But in effect, it’s one component with four variants.
You may be asking yourself do I even care? Maybe all your components don’t need variation to this degree. My answer to that is ‘if you don’t care, at least be aware’. You may not care about having this level of flexibility when writing your CSS, but you should at least acknowledge it’s usefulness.
How do you achieve this flexibility? Imagine a grouping strategy, all the styling rules that make up your header/footer/whatever and separating them into three groups — Behavioral, Structural and Cosmetic CSS.
Behavioral CSS
I’ll start with the odd one of the trio first. Imagine a components behavior. In some cases your component may have some complex behavior underlying such as…
- Expand/Collapse CSS animations
- Common responsive behavior within certain breakpoints/tweakpoints
- Focus behavior
- Accessibility behavior (maybe you need to hide something from the user, but a screen reader still needs to pick it up).
All the underlying styling for this is ‘Behavioral CSS’. It’s styling you would apply on top of a component to achieve some intended behavior. These groups of styling rules have common characteristics. Usually these kinds of CSS groups are not useful by themselves, but usually repeated across multiple components.
Here’s a basic example a behavioral CSS class called ‘hidden-behavior’.
It’s nothing really remarkable but it does show a reusable piece of behavior we could apply to any component (or part of a component) that needs to be ‘hidden’.
Structural CSS
Of all the three groups, this group of styling rules is the most critical and extendable piece that defines a component. It’s CSS which defines spacing and layout, and helps define a basic version of a CSS component (think wireframe designs). You could think of it as ‘substance over style’, doesn’t look great but at least looks correctly presented. Let’s revisit the lifehacker header…
So it’s had a bit of ‘strip-down’. Although the header now looks hideous, it is in fact the basics of what defines ‘a header’ for lifehacker/kotaku/gizmodo etc. If I apply an outline styling you’ll see the structure is still in place.
Even if I resize the viewport for mobile, the header still has the same structure responsively.
This is structural CSS in action. We’ve got a suite of styling which only defines the structure and layout of our component, but has decoupled that final ‘look and feel’. This leads onto our final group of styling.
Cosmetic CSS
Whenever I have a designer wanting to make tweaks, it’s usually around this group of CSS. Cosmetic CSS applies that final paint job to our component to make it look exactly how the original designer intended. This is more “style over substance” Cosmetic CSS consists of.
- Colours
- Font Faces
- Iconography
- Font Sizes
- Minor layout/spacing tweaks.
By creating a separate grouping of cosmetic styling we can make our components reflect the intended style (without ever impacting our components structure). I’ve made some Cosmetic tweaks to the lifehacker header below to create a completely different branded version of the header.
Not exactly mind blowing design, but you can see all that’s happened is I’ve changed the colours and fonts without impacting the original behavior or structure of the component. This is Cosmetic CSS.
How do I manage this?
The grouping of your styles this way isn’t the tricky part. It’s how you manage it in your code. Personally I like using a class based approach. I think in general you should be letting classes manage your styles anyway when it comes to CSS (but that’s another discussion). My suggestion would be to use a ‘base class’ for the structural CSS, a ‘variant class’ for the cosmetic, and finally one-off classes for common behaviors. The below codepen shows the same base component with a few distinct variants.
Notice in this codepen that the base component ‘media’ doesn’t change (this is the ‘structural’ CSS). The variants (skeletal, greeny, bluey and purpley) apply the ‘cosmetic’ css. You’ll also notice within ‘purpley’ that some float and padding rules have been applied within a cosmetic group. This makes sense as these rules help define that specific look and feel for that variant only. They do alter structure/layout, but only in the context of helping the Cosmetic CSS.
Notice that I haven’t once made any specific reference to a particular CSS approach (be it Sass, Less, PostCSS or whatever) that’s because you can achieve this approach with any of them! Here’s the shortlist of styling approaches I’ve used in the past and the best way I can suggest applying these groupings.
- Vanilla CSS (use basic classes for behavioral, structural and cosmetic style groups like I’ve done above and manually reference each class within the html).
- Sass (use basic classes for structural and cosmetic style groups, but write behaviors out as mixins and use within your Sass solution. Reference your structural and cosmetic style classes manually within your html).
- Less (same as Sass above but following the Less syntax)
- React Inline Styles (use JavaScript objects for structural, cosmetic and behavioral style groups and compose them together within your JavaScript to create one inline style object using Object.Merge())
- CSS Modules (use basic classes for structural, cosmetic and behavioral style groups but compose them together into a new class using the new composes syntax. Alternatively you can compose your basic css classes together within your JavaScript).
If you want to learn more around separating CSS into more sensible groupings I would recommend reading up on BEM (cosmetic CSS in the world of BEM is essentially ‘modifiers’). BEM itself has been around for a few years now and is starting to show its age. But if you’ve never thought of writing modular CSS then it’s a start (then you can jump into the world of grouping styles for your own advantage!).
Thanks for reading! Now go write some components in a well-grouped fashion!