30 days to setup a website
- Chris Wallace
- Tue Oct 01 2019
In September I set myself a challenge to rebuild my website in my spare time from nothing using gatsbyjs and graphql. Incuding learning gatsby, breaking down the work, migrating content and deploying the website. This is how it went.
Happy Tuesday! October is now upon us, and another month of productivity is incoming. September has been a month of accomplishment, trying a new technique to achieve my personal goals in my spare time without burning myself out.
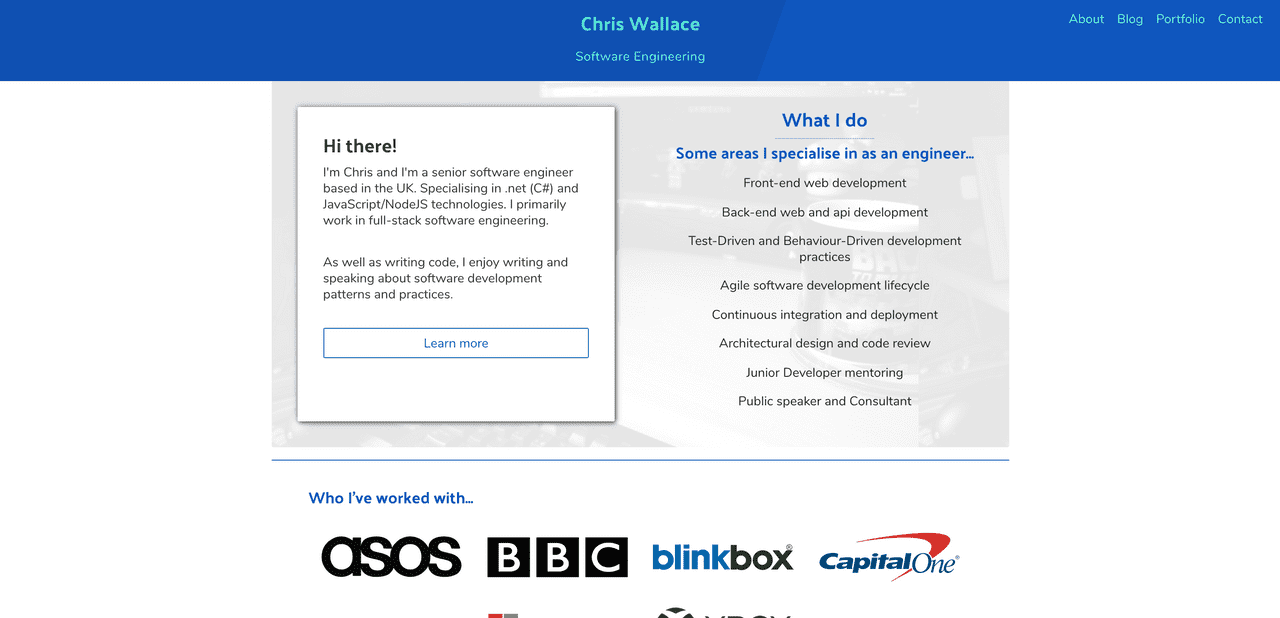
Last month I set myself a personal goal of getting my website rebuilt and redeployed. My existing site was too complex, had too many moving parts and became a job to maintain. So my aim for this month was to build a new site from the beginning with the simplest (but still interesting) tech stack available. And give myself only 30 days to do it.
The rules for the challenge:
- The content already exists in a CMS, meaning the content model was already defined and content need only be vetted for publishing (new content to be published post go-live).
- The aim was speed over quality, get the site in a working, stable and presentable state which can be iterated on over time (adding 'nice-to-haves' to a subsequent backlog, and creating a sensible technical debt to pay)
- Build a static website. The site is heavily content driven so building a static website was deemed acceptable (with more 'spa' like features to follow)
- No late-night burnouts. Each work item should be done within a two-hour time window and not take precedent over other responsibilities (30 days x 2 hours = 60 hours dev time)
- CI/CD pipeline was setup in advance using Azure DevOps, focus on development and less on operations.
The chosen technologies:
- Using gatsbyjs to generate the static site, consisting of single-use react components (with opportunity to reuse components in the future). gatsby is based around react and has good documentation and plugins to achieve more complex tasks for modern-day challenges.
- Using SASS with BEM methodology for styling (with opportunity to migrate to CSS-in-JS in the future). Sass is tried and tested and in conjunction with BEM allows you to think in a component structure mindset, without the overhead of a component based styling framework to setup.
- Using a combination of local JSON and Markdown for the content. No CMS driven content to start.
- All content is within source control.
- Using Azure Static Sites to host the content. Azure Static Sites with the Azure CDN is well documented and is a cheap solution for static site hosting. It also offers excellent performance.
I order to achieve my goal in the space of a month, I needed to figure out how to achieve what was needed and manage my time accordingly. Which then reminded of this clip from the office where Michael Scott promises a fantastic (yet vague and unachievable) 45-day plan.
Although the execution of that plan was DOA, the concept was a good way to gradually achieve a goal without burning out. Which lead me to discover the concept of 'Backward Planning'.
Backward Planning
'Backward Planning' is a technique used within education to plan courses and lesson plans to help students achieve what they need by a specific date (e.g. an exam). The concept is very simple in that it pushes you to visualize your final goal, and work backwards. Although used for learning purposes, it could also be used within project or iteration planning (essentially sprint planning), and combined with decomposition can lead to an accurate breakdown of work that can be spread across a specific amount of time.
How to Backward plan:
- The initial goal has to be to 'succeed'. It's a high level and generic statement but it's what we're setting out to do.
- In order to succeed we need to identify what our statement of 'success' is at a high level. For me, the statement of success at the end of my allocated time was to 'have a website running'.
-
Once my statement for success is defined, I can elaborate more on what that means. For example...
-
In order to have a website running, I need to...
- Build the website
- Deploy the website
- Define the content
-
-
Once I've set these more specific goals, I can decompose them further into more realistic Tasks. For example
-
In order to deploy the website, I need to...
- Have a custom domain setup
- Have a storage account setup
- Have HTTPs setup on an endpoint
-
-
The previous is repeated until a goal is decomposed down to a realistic and accurate body of work. For example...
- In order to Have a storage account setup, I need to just do it
If a task can't be broken down, or shouldn't be broken down any further (i.e. I need to "just do it"), that's a single item of work to execute.
- In order to help mentally break down everything, I created this simple react app on stackblitz. It's nothing more than a recursive to do list, but it does help identify all the work involved in order to 'succeed'
-
Finally it's time to be diplomatic and understand what can be feasible in the allotted time. Part of succeeding in a project plan is being honest about what can be done in the space available. Otherwise you end up failing, or succeeding in a failing condition (aka 'burnout').
For me I set myself a rule of 30 days, 1 task per day, and each task should take no more than 2 hours (which was reasonable from my decomposition). In order to do this I had to pick the tasks that achieved the bare minimum of success (the 30 most important tasks to achieve).
Once I had my 30 tasks I was ready to get to work on day 1.
The outcome.
30 days later, I am proud to say the crazy 'Michael Scott 45-day plan' idea not only worked, but I was able to achieve more than expected. Some tasks were overly decomposed and took minutes rather than hours, giving me more capacity to achieve an additional 8 tasks, meaning I was able to achieve 38 tasks over the span of a month (and whilst still maintaining a healthy life balance).

At the end of my allotted time I don't feel burned out and have achieved exactly what I wanted to accomplish. Progress was visible throughout the month and there were no surprises.
In the real world.
In the real world this exercise is essentially a 'big sprint' within scrum. In my case the sprint was 30 days, and the sprint capacity was 30 points of 'effort'. I had my sprint planned from start to finish and knew the velocity I needed to reach (1 point per day).
In order to succeed though, estimation has to be accurate. This can be done using time box estimation ("what can be achieved in a day"), or more commonly via a planning poker exercise (using fibonacci sizing - "how many points can be achieved in a sprint"). There's a lot more to be said about scrum in practice, but it's valuable exercise for achieving goals in a fixed amount of time. If you're working on a small project or a side-project and are finding it difficult to pace yourself, I would suggest giving this exercise a try for yourself.
Now it's time to come up with a 31-day plan.
Original Hero Photo by Roman Bozhko on Unsplash